One of the topics discussed in my WordCamp Houston Presentation, Optimizing For Performance, was putting social media share buttons in an iframe to improve page rendering. I thought it would be helpful to describe in more detail how to accomplish this.
Since Facebook already does a pretty good job of putting their widget code in an iframe we will use the TweetMeMe Re-Tweet button for this example. If you were to just put the code directly in an iframe it wouldn’t help much because Javascript embedded in an iframe will block the rest of the page from loading until it was complete.
To accomplish our goal of progressive page rendering we will need to start with a div placeholder for our iframe code and write a short Javascript function to add the iframe code to our placeholder div once the page has completely loaded. This is the same method Fredrick Townes, creator of the W3-Total Cache plugin and CTO of Mashable.com, uses to place the buttons on Mashable.
First we need to add our div placeholder to our template files where we want the Tweetmeme button to appear. In this case we will use div id=”tm_box” then close the div.
Next we will need to build our iframe src variable.
1. Start with the button.js url that Tweetmeme provides in their embed code:
http://api.tweetmeme.com/button.js
2. Add ?url= followed by the page url (for now we will add URL as a placeholder because we will want the url to be whatever page the button is placed on).
3. Add &style= followed by what button style you will want to use. Either normal or compact.
4. Add &source= followed by your Twitter username.
5. Add &service= followed by a URL shortening service for ease of use we will use the bit.ly service see the Tweetmeme api reference on how to add other services.
Your completed src variable will look something like this:
http://api.tweetmeme.com/button.js?url=URL&style=normal&source=Chris_Olbekson&service=bit.ly
Now we will set the width and height attributes:
For the normal style button: width="50" height="61"
For the compact style button width="90" height="20"
Now that we have all our variable our iframe code will look something like this:
<iframe src="http://api.tweetmeme.com/button.js?url=URL&style=normal&source=Chris_Olbekson&service=bit.ly" scrolling="no" frameborder="0" width="50" height="61" ></iframe>
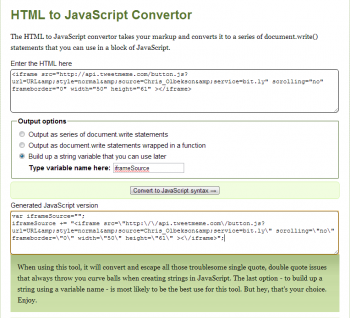
Now to convert your iframe code from html to JavaScript you can use this simple online HTML to JavaScript Converter

Next we need a JavaScript function get the current page url. We will use the escape() function just like TweetMeme uses in its button.js and we will add window.onload = tweetMemeButton which will fire the code after the page is completely loaded.
Here is our completed JavaScript which we can save as an external file and call it in header.php or footer.php (It won’t matter where we call it because it won’t fire till the page is loaded).
function tweetMemeButton() {
if (document.getElementById("tm_box")) {
var iframeCode= "";
iframeCode += "<iframe src="http://api.tweetmeme.com/button.js?url=" + escape(document.URL) + "&style=normal&source=chris_olbekson &service=bit.ly" scrolling="no" frameborder="0" width="50" height="61" >";
document.getElementById("tm_box").innerHTML = iframeCode;
}
}
window.onload = tweetMemeButton;
This code is used to add the TweetMeMe Re-Tweet button at the end of this post.
**Update: 08/12/2020
Twitter just announced the release of their new tweet button. I will be evaluating the performance over the next few days.