Typekit Revisited
Last week I wrote an article reviewing the new Typekit service for embedding fonts on websites. After using the service for over a week now on my website, I am still on the fence about it’s practical uses for building client sites. The font choices are incredible and they are offering a very wide variety of type choices from some of the great foundries like Under Ware, Font Head, Ps.Type.Lab, and many others. Many well know designers are praising the service and using it on their own sites.
Andy Clarke- A beautiful Web says
“Typekit will revolutionize the way that we work with, and purchase typefaces in the same way that iTunes revolutionized the way we buy and listen to music.”
And Jason Santamaria’s font kit is featured on Typekit’s feature tour.
As I mentioned in my earlier article, you use the service by calling a javascript file hosted on Typekits servers which return a file that replaces your chosen selectors with the fonts you have included in your kit. Typekit claims “Your fonts will be served from a robust global network built with hundreds of servers located across North America, Europe, Australia, and Asia.” Adding that “—often faster than most web sites can serve their own CSS.” Unfortunately the service fails to deliver on this claim.

If you look at the picture, you will see that it is taking 1.2 seconds for the 363kb font file to load from their servers. This causes the page to jump slightly when the default fonts are replaced with the Typkekit fonts. My font kit contains 2 fonts with a bold, regular, and italics version of one and just a bold version of the other. 363kb is a huge size file to load and my support questions in their forums regarding the issues have not been addressed (my support request were posted 6 days ago and still no answer). Once Typekit can work out the kinks in their javascript, file sizes and fully staff their support team, I think they will become the standard for web font embedding.
How to use the new css @font-face
To use the css @font-face declarations you need to add a call to the font file which can be stored on your server or anywhere on the web. To use the fonts on your web pages simply include the font names in your selectors and font stacks. See code below:
@font-face {
font-family: "Your typeface";
src: url("type/filename.eot");
src: local("Alternate name"), local("Alternatename"),
url("type/filename.woff") format("woff"),
url("type/filename.otf") format("opentype"),
url("type/filename.svg#filename") format("svg");
}
@font-face {
font-family: "Your italic typeface";
src: url("type/filename-ital.eot");
src: local("Alternate name"), local("Alternatename"),
url("type/filename-ital.woff") format("woff"),
url("type/filename-ital.otf") format("opentype"),
url("type/filename-ital.svg#filename-ital") format("svg");
}
The above code references and call the font stored on root directory in the folder named “type”. You will notice that the font is called in 4 different formats. This is necessary for your font to show up properly on different browsers. The .eot format is for Internet Explorer, the .svg is for mobile browsers and the .woff format is the new secure type format developed by Mozilla that is supported by the upcoming Firefox 3.6 release. Woff stands for “web open font format” and is fully explained on the Mozilla Hacks Blog. Many of the large foundries and type face designers are supporting the new format including Adobe and House Industries.
It is very important to place the font calls in proper order in your css. The reason the .eot is placed first is because if not Internet Explorer will try to render the type in any format placed before the eot. This takes up bandwith and will slow loading times for IE users.
You will also notice the use of 2 @font-face rules, this is because to properly render the italic version of the same typeface you have to treat it as a 2nd font.
Font Squirrel
Since most fonts are only available in open type or true type format you will need a way to convert them. Font Squirrel provides a free for commercial use @font-face generator. You just upload your font, choose your format, and Font Squirrel returns back a zip file containing the css, the fonts, and a sample html file to see how the fonts are rendered. It also includes a base 64 coded style sheet to use on fonts that require encryption for web embedding use.
Here is the css returned in my @font-face kit:
@font-face {
font-family: 'ITCGaramondHandtooledStdBold';
src: url('GaramondStd-HandtooledBold.eot');
src: local('ITC Garamond Handtooled Std Bold'),
local('GaramondStd-HandtooledBold'),
url('GaramondStd-HandtooledBold.woff') format('woff'),
url('GaramondStd-HandtooledBold.otf') format('opentype'),
url('GaramondStd-HandtooledBold.svg#GaramondStd-HandtooledBold') format('svg');
}
Font Squirrel also has hundreds of free commercial use fonts available for download. Each font includes the @font-face kit.
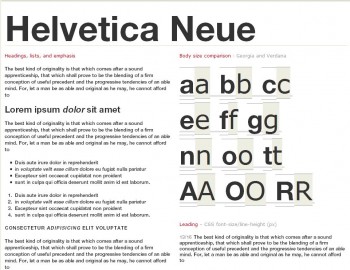
Web Font Specimen
Tim Brown from Nice Web Type , a site dedicated as a complete guide to web fonts, has created tool for designers to use for evaluating type faces and how they render in browsers Web Font Specimen contains an example HTML file, three CSS files, and an empty folder in which to put your type. I use this tool to compare fonts before using them on the web.
EULA Limitations and Progress

The real remaining limiting factor effecting the use of fonts on the web is the End User License Agreement. Since it is a fairly new technology most foundries and type face designers either haven’t addressed web embedding in their license or they do not allow it due to fears of “font-piracy”. Some are turning to Typekit to license their work and others are making a specific web embed license available. My favorite foundry, House Industries allows the use on a case by case basis and charges accordingly to allow the use. MyFont’s EULA prohibits the use but their license does not specifically address the issue.
For a complete list of foundries supporting Web Font see Typegirl’s blog post.
Conclusion
With all the new services and products available for commercial designers, now is the time to learn about the new standards and help make the web a more beautiful place by removing the former limitations on only being able to use “web safe” fonts. What are some of the issues you have run across with web font embedding? Please share your comments below.
References and further reading:
A List Apart, “Real web type in real web context”
A List Apart, “An Interview with The Font Bureau’s David Berlow”
Nice Web Type “One place for web typography”
Web Designer Depot, “10 Web Typography Rules Every Designer Should Know”





I am working on an update to this post. I lot has changed in Web Typography and font hosting, embedding and delivery methods.