I recently answered a question over at WordPress Answers, Stack Exchanges new WordPress question and answer site, about best practices for using a caching plugin with a shared host.
Not all WordPress users are able to host their blog or website on a private server or VPS and need a way to speed up their websites. There are a few great WordPress caching plugins like WP Super Cache and W3 Total Cache. Both plugins are very popular, well supported by their authors and do a good job of caching.
WP Super Cache is developed and supported by Donncha O Caoimh who is a member of the Automattic team and a core WordPress contributor.
W3 Total Cache was originally developed for Mashable.com by their CTO, Frederick Townes .
W3 Total Cache is much more than a caching plugin. Along with page caching, W3 also does object caching, database caching, minifies and combines css and js files and also has built in CDN (Content Delivery Network) support. This is the only plugin available that tackles all the best practices of High Performance Websites
On shared hosting plans your caching options are limited.
You will only be able to statically cache the html output from your pages. This is the fastest way to serve pages but you loose the dynamic aspects of WordPress like making comments and seeing the latest comments on posts.
There are disk caching options available in W3 Total Cache for objects and database but for object caching you will only see gains if your host is running fast drives and most sites have far too many queries per page (due to poorly written plugins) to see any advantage from database disk caching.
When the plugin is first activated the recommended settings will already be in place.
How to Configure the plugin for best performance on a shared hosting plan
This article will go through all the steps of setting up the plugin to get the best performance gains on a shared host. If your on a VPS or private server you will have a lot more features to work with like using a PHP opcode cache and caching database queries in memory.
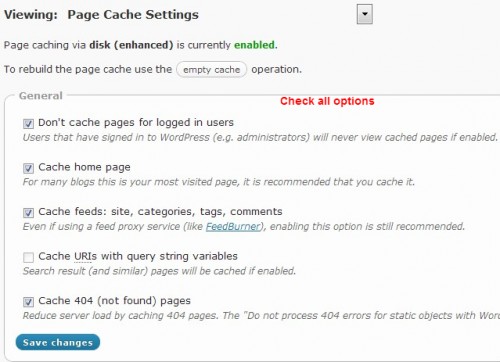
Page Cache Settings
Check all the options for page cache
Cache Preload
Turn this on and set the update interval at what ever is appropriate for your site. This will rebuild the page cache at the given interval.
Minify Settings
Select Rewrite url structure and if your going to use the CDN check the auto upload so newly minified files will automatically get uploaded to the CDN.
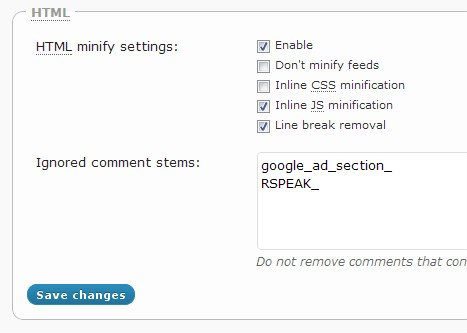
Minify HTML Settings
Enable and check remove line breaks, inline js and css minification. If your using adsense or another service that uses comment stems enter them here to avoid having them minified. 
CSS and Javascript Minify Settings
In the file management choose your theme and add any css files you want combined and minified. There is also a help wizard that will search all your templates and add the suggested files for you.
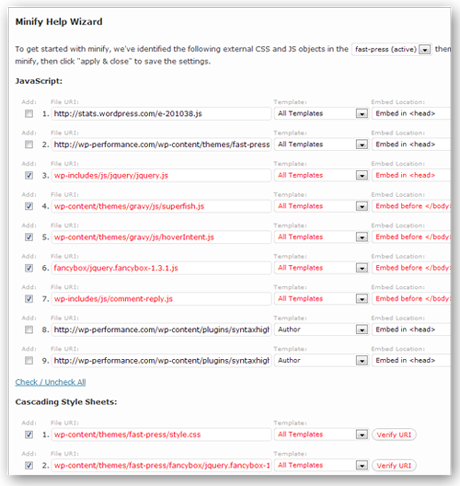
Using The Help Wizard
W3 Total includes a tool that goes through your theme templates and finds Javascript and CSS files that are used and provides recommended settings. First try theses settings and if problems are encountered go back and modify as needed. Any files highlighted in red are files you have already included to be minified.
The minify settings give you the option of placing the minified files in different locations. After <head>, after <body> and before </body>. It is best to put as many as you can before </body>. If any plugins add inline js you won’t be able to use before </body> for jquery or the plugins js because it will need to load before any inline <script> tags. You can include any combinations of files in each location and for each template. For instance you can set your comment-reply.js to only load on single.php

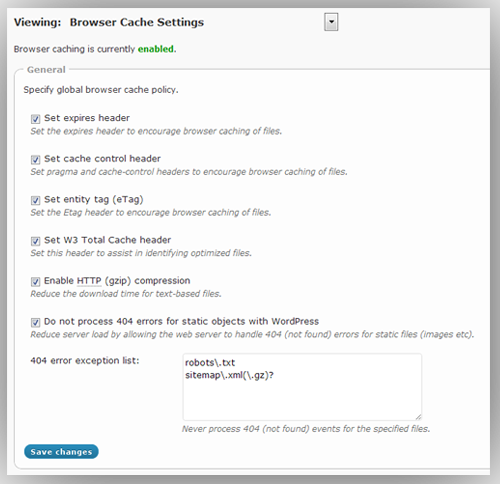
Browser Cache Settings
This is the most important one to get right. If you properly cache your static content in your users browsers you can drastically reduce page load times and reduce bandwidth usage.
General
Check everything. Make sure and check “do not process 404 errors for static objects”. browser cache settings is a big win for shared hosting because invoking PHP and returning 404 pages to bots etc is a big drain on resources and this feature prevents that.

CSS and Javascript Browser Cache Settings
Check everything and set expires header lifetime to far future. 31536000 seconds is 1 year and what yslow recommends. If you make changes to your css or javascript you have to change the file names to prevent users from using the old version. If your using minify you won’t have to worry about serving outdated content because W3 takes care of changing the name of the minified file for you.
Set your cache Control policy to cache with max age.
There are two more browser cache setting sections. HTMl and Images. For Images use the same settings as CSS and JS.
For HTML don’t set expires unless your site is mainly static. You can use short lifetimes if you want (180 seconds) but I wouldn’t go higher. Enable gzip and you can check “set W3 Headers” so you can check the response headers to make sure they are working.
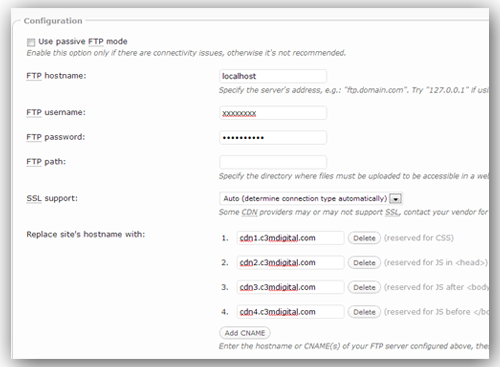
CDN Settings
CDN is one of the largest performance wins for any hosting scenario even if self-hosted. W3 Total has built in support for popular origin pull and origin push CDN’s and a robust self hosted option that requires you to set up subdomains and cnames. Note: Do not check force override unless new files are being overwritten. Force override will constantly re-upload files even if they already exist. This wastes bandwidth and resources.
Self hosted CDN will let you take advantage of pipelining. Browsers can only download a few files at once, only 4 in some cases. Pipelining is a technique whereby aliases (subdomains for example) of your server are used to allow your browser to increase the practical limit of files that can be downloaded in parallel. Doing so maximizes the throughput of the your internet connection and allows the browser to render a page faster. W3TC takes care of managing these files transparently once DNS CNAMEs (aliases) and subdomains are properly configured.

Support
W3 Total Cache is one of the best supported plugins on the WordPress.org plugin repository. The author responds to all questions tagged w3-total-cache and a support tab is also included in the plugin to use for reporting bugs.
Testing
You should always test your results and tweak your settings accordingly. I like to use WebPageTest.org. To compare my results and identify any potential problems.
How much can you increase your performance using W3 Total Cache on WordPress with shared hosting?
I recently helped a client reduce his page load times from almost 10 seconds to 3 seconds by implementing these settings on his WordPress blog.
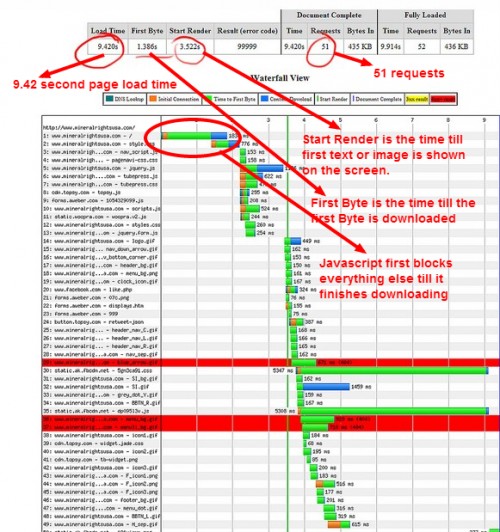
Before:

As you can see by the waterfall image he was loading javascript before css which causes a blocking condition. Blocking is when the loading of a script or file makes all other requests wait until it is fully downloaded. He also had 50 external file requests and some 404 errors.
After installing and configuring W3 Total Cache
These results are not perfect but they are a dramatic improvement over what they were. We reduced the total time to load the page from 10 seconds to 3 seconds. By combining and removing the javascript to the bottom we reduced the Start Render time from 3.5 seconds to .45 seconds. The start render time is very important because it indicates when the page starts becoming viewable in the browser. This progressive rendering effect gives the illusion of instant page loads because the user doesn’t notice there are still files being loaded in the background below the fold.
Conclusion
W3 Total Cache is the best choice for a caching plugin because it has so many more features than just caching. What has your experience been with W3 Total Cache or other web performance solutions? I would love to hear some of your best practice tips lets discuss this further in the comments.
Other Performance Resources
Optimizing WordPress for Performance, my WordCamp Houston presentation.
How to add a re tweet button in an Iframe after the page loads for better performance
The Quest for Speed by Frederick Townes
Special thanks to Frederick for offering suggestions and correcting some minor errors in the original article.
Great tutorial. W3 Total Cache is a very powerful and effective plugin but requires some skill to fine tune. Not all options work well on all servers so test each option before moving to the next level.
Good tutorial on setting up W3 Total Cache WordPress plugin, but does not mention required server or htaccess settings (which would be helpful since if they are not correct WP3 won’t do much).
Thanks for the comment. W3 Total rewrites the .htaccess for you but on some hosts you might have to change the permissions on the file which you will be instructed to do by the plugin if needed.
First, Thanks for the quick-start guide! I am new to WordPress caching, saw good things about W3 Total Cache and decided to give it a try. Little overwhelmed with all the options but doing better thanks to your post.
Just one thing I don’t quite get… I’ve got a few separate css & js files and I understand if I minify them it will combine them as one. If I have changes to them in the future, am I making those changes to my original separate files or to this new combined file?
If you make any changes to your css or js files you just clear the minify cache and the new files will be written with your changes included.
hi there,
thanks for all the great info on your site.i was using joomla for my site http://www.ubunifucapital.com
but i am thinking of switching to wordpress.i am looking for any information i can find on wordpress
thanks for all the helpful info
Thank you for the nice tutur. I would be happy if you review my website where I installed W3 and followed your guide configuring it. Thanx.
http://personal.al-rasid.com/
Mouad,
If your on a VPS I would recommend installing APC for object and db caching. It also looks like your browser cache settings are missing either cache control or expires.
Hi Chris
I’ve just installed W3 TC and this post is just what I needed.
I shall print it off and configure thge plugin as you suggest - many thanks for setting out the info for we non teckies.
I’ll let you know how it goes.
Thanks for your great tutorial. It’s made my page speed score of 86/100 but the website is still incredibly slow. I would greatly appreciate your help.
What are your settings and what is the hosting/server environment?
This is my first wp site (I’m a newby). I’m not sure what you mean by host/server environment. Does “Shared web hosting” answer your question? As far as my settings, I have set up all of your recommended settings.
Hey thanks for this awesome tutorial.
I was very easy to follow.
However, you haven’t covered the advanced setting. The ones that come below Page cache.
I have a line “wp-.*\.php” in ‘never cache the following pages’ and I these days my images take a lot of time to load. Is it coz of this?
That just keeps the wp-admin pages from being cached.
Hi Chris,
I am bit confused? i have wordpress 3.0.5 on shared hosting. can you tell exact settings to have for this kinda hosting to get best speedy results? after activating it what steps should i have to perform to setup it?
thanks
Follow the instructions in this post and you should be fine.
I would like to ask about the self hosted CDN, is it true that i should had to create 4 sub domains, and 1 ftp account? And w3 total cache will do the rest of allocation of file across the 4 sub domain we created?
W3 will spread the requests to all 4 sub domains.
Thanks! This guide has really helped me. Specially the part of automatically prime the page cache (cache preload) since I didn’t know if it was worth it to enable that or not.
One quick question though:
In browser cache, there is a new option:
“Prevent caching of objects after settings change”.
I’m wondering if I should leave that unchecked.
Are there any shared hosting providers that you can recommend?
Hi Pablo,
Glad that you found this helpful. I’m not sure exactly how “The prevent caching of objects after settings change” works but I think it appends a query string to a file name to force the browser to re download the item if it was previously cached.
For shared hosting I have always had good luck with Hostgator. They provide top notch customer support and don’t overload the servers. They also actively monitor for users who overuse the resources to provide a consistant experience for everyone.
Very useful tutorial ! Thanks
Hey really am very thankful to you for a great tutorial…. Now my site score 90/100 … Thank you
I’ve installed this to my site and loading time got slower? what’s the reason for it? I’ve followed the tutorial, is their any reason for this?
Well I’m on hostgator and I followed everything in this tutorial and export media seems to work when I click the button but nothing is moved to my subdomain, and when I try the theme files, custom file and includes it starts and part way through it hits a random item and stops so I do not understand
Hi Chris,
As everyone else has said, thanks for the awesome, clear concise and CORRECT tutorials. Here are my caching Q’s:
1) Which is the best plugin cache for Multi-site? My concern is to set-up a good caching system and then “lock away the keys” by not revealing the caching controls to downstream site operators.
2) What’s your opinion about caching proxies like Varnish?
3) What is your opinion about remote CDN set-ups using As3 or even Dropbox?
What I’m looking for is a set-up that’s moderately scalable, secure and more or less set-it & forget-it for Multisite.
Thanks again.